WordPress hadir dengan kemampuan built-in untuk menambahkan informasi meta ke gambar Anda. Data meta ini mempermudah pencarian gambar untuk admin, dan ini sama berguna bagi pengguna dan mesin telusur. Meta Data juga membantu pengguna tuna netra memahami gambar, dan apa yang ingin Anda sampaikan. Pada artikel ini, kami akan menunjukkan cara menggunakan data meta gambar seperti judul, teks, alt teks, dan deskripsi agar gambar Anda lebih bermanfaat dan optimal.

Mengapa Data Meta Gambar Penting?
Banyak pemula sering hanya mengupload gambar ke posting mereka. Meski melayani tujuan, gambar-gambar ini tidak dioptimalkan untuk mesin pencari, untuk pengguna, dan untuk administrasi situs web.
Meta data adalah teks tambahan yang bisa Anda tambahkan ke gambar Anda. Teks ini membantu mesin telusur mempelajari gambar Anda, sehingga gambar dapat ditampilkan saat seseorang menelusuri kata-kata tersebut.
Sama berlaku untuk pengguna Anda, data meta gambar seperti alt teks, deskripsi, dan teks dapat membantu mereka mempelajari lebih lanjut tentang gambar tersebut. Anda dapat menggunakan bidang ini untuk memberikan latar belakang cerita untuk foto Anda dan membuatnya lebih menarik bagi pengguna Anda.
Metadata gambar juga membantu pengguna tunanetra yang dapat menggunakan pembaca layar mereka dan mempelajari apa yang ditunjukkan gambar Anda.
Singkatnya, meta data gambar membuat gambar Anda lebih menarik, informatif, mudah ditelusuri, dan berguna.
Cara Menambahkan Data Meta Gambar
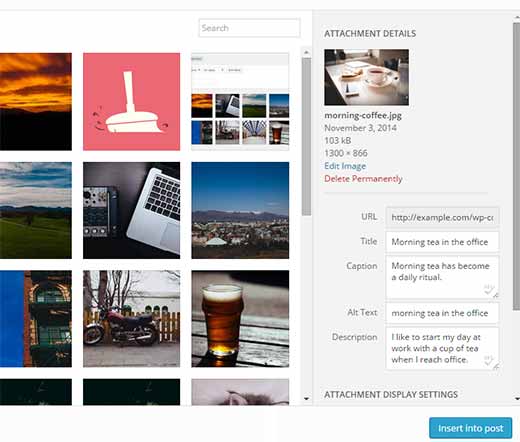
Saat mengunggah gambar menggunakan pengunggah media, WordPress akan meminta Anda untuk memasukkan detail lampiran. Rincian lampiran ini merupakan bagian terpenting dari meta data gambar.

Judul Lampiran – Bidang judul dalam rincian lampiran memungkinkan Anda memberi judul pada gambar Anda. Judul ini digunakan secara internal oleh WordPress untuk menyortir gambar di perpustakaan media.
Gambar Alt teks – Alt teks atau teks alternatif adalah bidang wajib dengan spesifikasi standar HTML. Ini ditampilkan saat browser pengguna tidak dapat menemukan gambar. Mesin pencari seperti Google menggunakan alt tag sebagai faktor peringkat dalam hasil pencarian gambar mereka.
Deskripsi – Teks ini dapat ditampilkan pada halaman lampiran untuk gambar Anda. Anda dapat memasukkan informasi sebanyak yang Anda inginkan dalam kolom deskripsi. Seperti cerita di balik foto, bagaimana Anda memotretnya, atau hal lain yang ingin Anda bagikan bisa pergi ke sini. Anda bahkan bisa menambahkan link di kolom deskripsi.
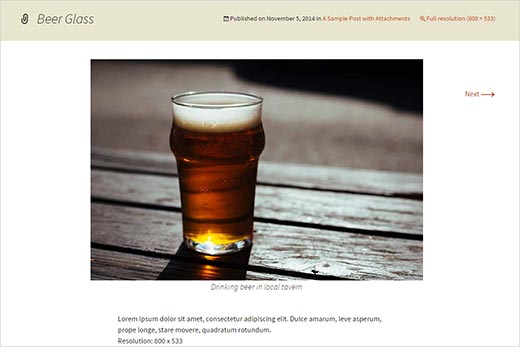
Keterangan – Ini adalah teks yang ingin Anda tampilkan dengan gambar Anda. Bergantung pada tema Anda, gambar akan ditampilkan di dalam batas gambar atau di luar gambar.
Data Meta Gambar Lainnya
Selain rincian lampiran yang bisa Anda masuki, WordPress secara otomatis menyimpan beberapa informasi berguna lainnya tentang gambar Anda. Ini termasuk resolusi gambar, ukuran file gambar, thumbnail yang dihasilkan untuk gambar, exif data yang didapat dari gambar, dll.
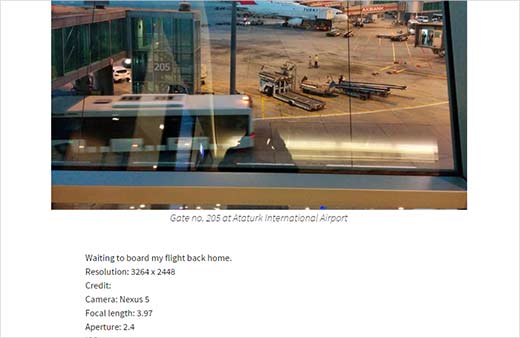
Bergantung pada tema WordPress Anda, beberapa informasi ini akan muncul di halaman lampiran Anda. Misalnya, informasi resolusi asli gambar asli Dua Puluh Tiga dan Dua Puluh Empat tujuh tema ditampilkan di halaman lampiran.
Pengguna yang nyaman mengedit tema WordPress dapat memodifikasi template lampiran melalui tema anak dan menampilkan informasi meta data tambahan pada halaman.
Bagaimana Data Meta Gambar Tersimpan di WordPress?
Sebelum kita menunjukkan cara menampilkan data meta gambar di theme WordPress anda, mari kita jelaskan bagaimana meta data gambar tersimpan di WordPress.
Gambar dan upload lainnya disimpan sebagai lampiran di WordPress. Lampiran adalah salah satu jenis postingan WordPress standar. Ini ditangani dengan cara yang sama seperti tipe post lainnya.
Judul gambar disimpan sebagai post_title, deskripsi disimpan sebagai post_content, dan caption disimpan sebagai post_excerpt di tabel posting database WordPress Anda.
Sisa dari data meta masuk ke tabel postsmeta database WordPress Anda. Ini termasuk ukuran file, lokasi, ukuran, dan data exif yang disertakan dengan gambar.
Menampilkan Data Lampiran Meta Data di WordPress
Anda dapat menampilkan gambar meta gambar tambahan di WordPress dengan mengedit file tema Anda dalam tema anak.
WordPress pertama kali mencari template tipe tempur attachment seperti image.php , video.php , application.php . Tema WordPress standar seperti Twenty Thirteen and Twenty Fourteen use image.php untuk menangani tampilan attachment gambar.
WordPress kemudian mencari attachment.php , atau single-attachment.php template. Jika tidak menemukan salah satu dari template ini, maka ia menggunakan single.php template untuk menampilkan halaman attachment gambar.
Salin template yang ingin Anda edit ke direktori tema anak Anda. Dalam contoh ini, kita menggunakan dua puluh tiga belas tema dan editing image.php template. Tambahkan kode ini ke template Anda di mana Anda ingin menampilkan meta data gambar.
post_content; ?> "; echo "Kredit:" $ meta [image_meta] [kredit]. "
"; echo "Camera:" $ meta [image_meta] [kamera]. "
"; echo "Focal length:" $ meta [image_meta] [focal_length]. "
"; echo "Aperture:" $ meta [image_meta] [aperture]. "
"; echo "ISO:" $ meta [image_meta] [iso]. "
"; echo "Shutter speed:" $ meta [image_meta] [shutter_speed]. "
"; $ timestamped = $ meta [image_meta] [created_timestamp]; $ created_timestamp = tanggal ("F j, Y, g: i a", $ timestamped); echo "Time Stamp:" $ create_timestamp. "
"; echo "Copyright:". $ meta [image_meta] [copyright]; ?>
Perhatikan, bahwa nilai image_meta adalah data exif yang disisipkan dengan foto yang diambil oleh kamera digital, smartphone dan tablet. Jika Anda mengunggah gambar yang diambil oleh kamera Anda sendiri, maka Anda mungkin menyimpan informasi ini di foto Anda. Periksa panduan tentang cara menambahkan tag foto exif di WordPress.

Jika Anda tidak ingin orang meninggalkan komentar di halaman lampiran, Anda bisa menonaktifkan komentar di halaman lampiran.
Catatan: Anda tidak perlu memiliki halaman lampiran gambar. Anda dapat menambahkan meta data gambar dalam rincian lampiran dan cukup memasukkan gambar ke dalam posting Anda. Anda juga dapat benar-benar menonaktifkan halaman lampiran gambar di WordPress.
Menambahkan Bidang Kustom ke Data Meta Gambar di WordPress
Karena gambar disimpan sebagai lampiran yang merupakan jenis pos, ini berarti bahwa mereka juga dapat memiliki bidang khusus. Dengan menggunakan bidang khusus Anda dapat menambahkan data meta tambahan yang ingin Anda tambahkan ke gambar Anda.
Misalkan Anda ingin menambahkan informasi fotografer dan fotografer URL ke gambar Anda. Salin dan tempelkan kode ini ke file functions.php tema Anda atau plugin khusus situs.
/ **
* Tambahkan nama Photographer Name dan URL ke media uploader
* /
fungsi be_attachment_field_credit ($ form_fields, $ post) {
$ form_fields ['be-photographer-name'] = array (
'label' => 'Nama Fotografer',
'masukan' => 'teks',
'value' => get_post_meta ($ post-> ID, 'be_photographer_name', true),
'help' => 'Jika tersedia, kredit foto akan ditampilkan',
);
$ form_fields ['be-photographer-url'] = array (
'label' => 'URL Fotografer',
'masukan' => 'teks',
'value' => get_post_meta ($ post-> ID, 'be_photographer_url', true),
'help' => 'Add Photographer URL',
);
kembali $ form_fields;
}
add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2);
/ **
* Simpan nilai Nama Fotografer dan URL di media uploader
*
* /
fungsi be_attachment_field_credit_save ($ post, $ attachment) {
jika (isset ($ attachment ['be-photographer-name']))
update_post_meta ($ post ['ID'], 'be_photographer_name', $ attachment ['be-photographer-name']);
jika (isset ($ attachment ['be-photographer-url']))
update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url']));
mengembalikan $ post;
}
add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2);
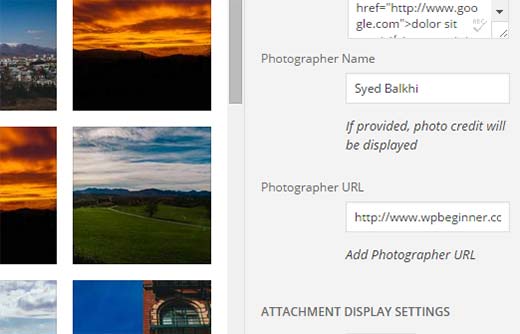
Sekarang coba upload gambar baru menggunakan uploader media WordPress dan Anda akan menemukan dua kolom baru untuk memasukkan nama dan URL fotografer.

Untuk menampilkan bidang ini di file tema Anda, gunakan kode ini:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true); echo get_post_meta ($ post-> ID, 'be_photographer_name', true);
Untuk petunjuk lebih rinci, lihat tutorial ini tentang cara menambahkan bidang tambahan ke pengunggah media WordPress.
Kami berharap artikel ini membantu Anda belajar tentang meta data gambar, judul, caption, alt teks dan deskripsi. Anda mungkin juga ingin melihat panduan tentang cara membuat galeri foto responsif di WordPress dengan Envira.