Apakah Anda ingin mempercepat situs WordPress Anda? Ingin tahu trik pengoptimalan WordPress yang bisa membantu Anda mengurangi waktu buka situs Anda? Pada artikel ini, kami akan menunjukkan cara mempercepat WordPress dengan berbagi bagaimana kami mengoptimalkan situs List25 kami untuk meningkatkan kinerja.
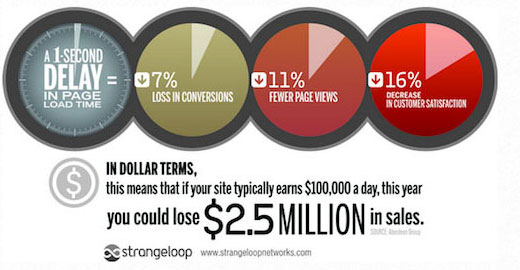
Anda mungkin pernah mendengar kecepatan WordPress penting untuk SEO. Situs yang lebih cepat memiliki keterlibatan pengguna yang lebih baik, lebih banyak tampilan halaman, dan penjualan yang lebih baik. Dalam studi kasus strangeloop, mereka menemukan bahwa penundaan satu detik dapat menghabiskan 7% penjualan, 11% lebih sedikit tayangan halaman, dan penurunan kepuasan pelanggan sebesar 16%.

Jadi bagaimana sebenarnya Anda mempercepat WordPress?
Nah, daripada hanya berbagi daftar tip kecepatan, kami memutuskan untuk melakukan studi kasus lengkap untuk menunjukkan hasil dari situs List25 kami beserta bagaimana kami menyelesaikan semuanya.
Ikhtisar
List25 adalah blog hiburan yang dimulai oleh pendiri kami Syed Balkhi. Situs ini memiliki lebih dari 1,5 juta pelanggan, dan saluran YouTube memiliki lebih dari seperempat MILYAR pandangan.
Konten di situs ini sebagian besar berupa gambar dan video yang menghabiskan bandwidth terabyte, sehingga pengoptimalan kecepatan secara keseluruhan sangat penting bagi kami untuk menekan biaya, mengurangi pengabaian halaman dan memperbaiki waktu di tempat.
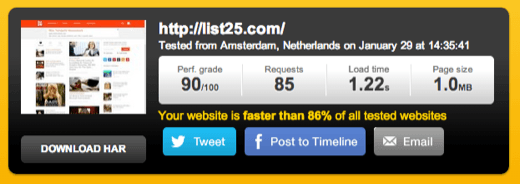
Sebelum memulai pengoptimalan, beranda kami membutuhkan 2,21 detik untuk memuat menurut Pingdom. Setelah selesai, waktu buka halaman kami turun menjadi 1,21 detik (~ 45% lebih cepat) .
Selama pengoptimalan ini, kami dapat mempercepat waktu respons server kami, meningkatkan skor kinerja kecepatan halaman kami, mengurangi jumlah permintaan total, dan memperbaiki keseluruhan waktu muat.
Mari kita lihat teknik optimasi yang membantu kita mempercepat situs WordPress kita.
WordPress Hosting
Memiliki host web yang baik sangat penting untuk kecepatan situs web Anda. Karena situs kami menjadi lebih populer, kami hanya mengalahkan perusahaan hosting kami sebelumnya (HostGator).
Server mereka tidak bisa menangani situs dengan ukuran ini karena List25 menerima puluhan juta tayangan laman. HostGator sangat bagus untuk situs yang lebih kecil, tapi bukan untuk sesuatu yang sebesar ini.
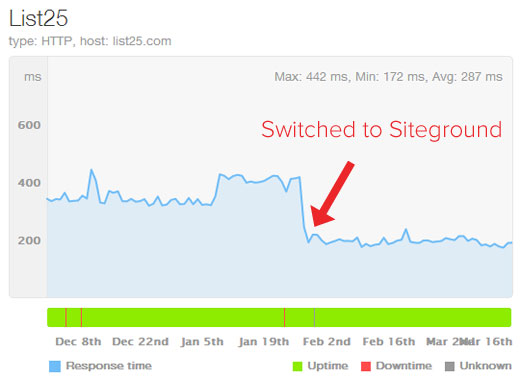
Kami melihat berbagai pilihan hosting WordPress yang dikelola, dan akhirnya menggunakan SiteGround untuk hosting List25 karena mereka menawarkan nilai keseluruhan terbaik untuk situs ini.
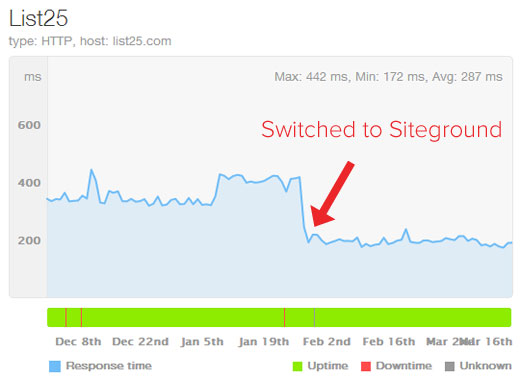
Anda bisa melihat peningkatan waktu respon server kami segera. Kami beralih dari max 442ms ke 172ms response time. Itu adalah peningkatan 256%.

Siteground telah membangun penguat kinerja untuk platform tertentu seperti WordPress, Joomla, dan Magento. Berdasarkan platform situs Anda, mereka secara khusus mengoptimalkan server Anda yang menghasilkan kinerja keseluruhan yang lebih baik.
Kami menulis artikel tentang kapan Anda harus mengganti web hosting Anda yang membahas tentang 7 indikator utama.
situs
Plugin Caching
Ketika datang untuk mempercepat WordPress, caching adalah faktor terpenting kedua setelah hosting web Anda.
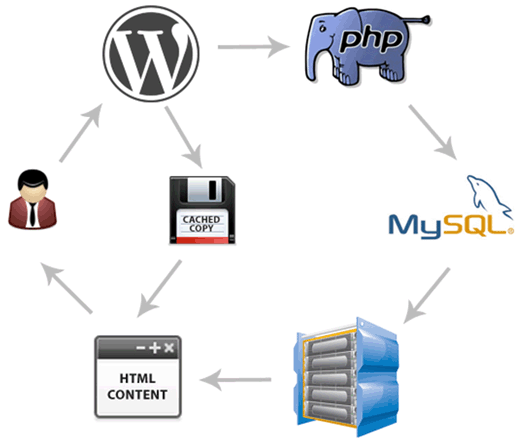
Biasanya ketika pengunjung datang ke situs WordPress Anda, server Anda melewati permintaan PHP ke Database MySQL yang menemukan halaman yang diminta, menghasilkannya dengan cepat, dan menunjukkannya kepada pengunjung. Ini memakan banyak sumber daya. Bila Anda memiliki caching, menghemat waktu dan sumber daya.
Diagram di bawah ini menyoroti prosesnya. Dalam istilah awam, pikirkan caching sebagai membuat shortcut desktop yang membantu Anda sampai ke file lebih cepat.

Untuk situs List25, kami menggunakan SiteGround SuperCacher, sebuah plugin yang mereka buat khusus untuk pelanggan mereka. Selain itu, mereka menambahkan opsi caching dinamis lanjutan menggunakan Varnish (bagian dari booster kinerja mereka).
Jika Anda tidak berada di Siteground, maka jangan khawatir. Anda bisa mensetup cache di situs WordPress Anda dengan menggunakan salah satu dari banyak solusi yang tersedia seperti W3 Total Cache atau WP Super Cache.
kami menggunakan W3 Total Cache yang menyediakan sejumlah opsi caching halaman, caching database dan caching objek.
Karena lebih banyak perusahaan hosting yang mengkhususkan diri pada WordPress, kita akan melihat lebih banyak solusi caching kustom yang dibangun. Pagely dan WPEngine juga menawarkan sistem caching built-in mereka sendiri.
CDN
Content Delivery Networks (CDN) dapat membantu Anda meningkatkan kecepatan situs web Anda. Kami telah menggunakan MaxCDN sejak awal List25, jadi bagian ini tidak berubah.
Kami telah menulis artikel lengkap tentang CDN dan mengapa Anda memerlukannya bersama infografis.

CDN memungkinkan kita untuk melayani semua CSS, Javascript dan gambar dari Content Delivery Network. Ini bekerja dengan menentukan lokasi pengunjung situs, dan menyajikan konten dari server yang terdekat dengan pengunjung.
Jika Anda tidak berada di pasar untuk solusi CDN premium, Anda bisa menggunakan Cloudflare.
Menggabungkan File untuk Mengurangi Permintaan HTTP
Saat Anda menambahkan lebih banyak plugin, seringkali mereka menambahkan file JavaScript dan CSS mereka sendiri. Setiap file tambahan adalah permintaan HTTP baru.
Kami menggabungkan file JavaScript dan CSS ini menjadi satu file untuk masing-masing mengurangi permintaan dan mempercepat waktu muat. Anda dapat melihat rincian lebih lanjut tentang ini tentang bagaimana plugin WordPress memengaruhi waktu muat.
Sementara kita sekarang memuat beberapa fungsi kecil yang mungkin tidak kita perlukan pada bagian situs tertentu, kode ini di-cache pada CDN, dan hasilnya menunjukkan bahwa lebih sedikit permintaan untuk file memberikan kinerja yang lebih baik daripada memuat beberapa file JS yang lebih kecil.
Ini adalah sesuatu yang harus Anda lakukan secara teratur karena plugin yang Anda gunakan berubah lembur.
Sprite gambar
Kami menggunakan sprite gambar yang menggabungkan beberapa ikon sosial dan situs ke dalam satu gambar:

Kapan pun kami perlu menampilkan ikon tertentu, kami akan menggunakan CSS untuk:
- Muat gambar sebagai gambar latar belakang
- Tentukan lebar dan tinggi elemen yang kita butuhkan untuk ikon
- Tetapkan posisi latar belakang agar gambar kita memuat ikon yang diperlukan
Misalnya, untuk memuat ikon media sosial sidebar, kami menggunakan:
li.widget_social_icons ul li {float: kiri; lebar: 36px; tinggi: 36px; margin: 0 10px 10px 0; padding: 0; background: url (../ images / sprite.png) no-repeat; }
li.widget_social_icons ul li.twitter {background-position: 0 -50px; }
li.widget_social_icons ul li.facebook {background-position: -36px -50px; }
li.widget_social_icons ul li.pinterest {background-position: -72px -50px; }
li.widget_social_icons ul li.google {background-position: -108px -50px; }
li.widget_social_icons ul li.rss {background-position: -144px -50px; }
li.widget_social_icons ul li.youtube {background-position: -180px -50px; }
Itu latar belakang posisi , lebar dan tinggi Properti CSS membantu kita menargetkan bagian tertentu dari gambar yang ingin kita keluaran:

Akibatnya, hanya permintaan pertama untuk file gambar ini yang menggunakan bandwidth. Permintaan selanjutnya ke CDN untuk gambar akan menghasilkan versi cache (biasanya lokal) yang dimuat, dan hanya perlu meminta satu gambar vs. 6 ikon sosial yang berbeda.
Dengan menggabungkan JavaScript, CSS dan gambar bersama, kami mengurangi jumlah permintaan secara signifikan.
Kode kode
Kode minification melibatkan penghapusan spasi dan jeda baris untuk mengurangi ukuran file sehingga lebih cepat dimuat saat diminta.
Untuk List25, kita menggunakan SCSS, sebuah syntax-based stylesheet (Intro to Sass). Hal ini memungkinkan kita untuk menyusun file CSS kita di beberapa area pengembangan dengan tata letak yang mudah dibaca:

Kami menggunakan CodeKit untuk kemudian mengkompilasi file SCSS menjadi satu file CSS. CodeKit juga menghapus spasi putih dan jeda baris untuk memastikan file sekecil mungkin:
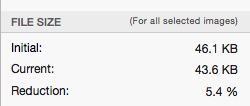
Akibatnya, kami dapat mengurangi ukuran file CSS sebesar 28%.
Pengoptimalan gambar
Kami mengoptimalkan gambar kami di dua area: tema WordPress dan konten upload kami.
Untuk tema WordPress kami, kami menggunakan CodeKit untuk memastikan bahwa semua gambar tanpa kompresi. Ini memastikan bahwa ukuran file sekecil mungkin, tanpa kehilangan kualitas.

Kami juga mendidik semua penulis kami tentang pentingnya menyimpan gambar yang dioptimalkan untuk web.
Sharing Sosial Javascript-free
Berbagi sosial untuk List25 sangat penting seperti situs web lainnya. Namun plugin berbagi sosial dapat memperlambat situs Anda secara signifikan.

Sementara mengintegrasikan keempat skrip jaringan sosial ini tidak memengaruhi waktu buka halaman dalam pengujian kami, namun saat ini tampak memperlambat situs web saat melihat di perangkat seluler. Tombol berbagi sosial akan memakan waktu beberapa detik untuk muncul, meskipun skrip memuat secara asinkron, sehingga konten pos bergerak saat tombol dimuat ke tampilan.
Untuk mengatasi masalah ini, kami beralih ke solusi bebas Javascript (hampir). Masing-masing tombol berbagi jaringan sosial diberikan oleh Plugin WordPress khusus kami, dan javascript tema hanya digunakan untuk membuka jendela browser web saat pengguna mengeklik tombol.
Namun, kami masih ingin menampilkan jumlah total saham yang dimiliki pos di semua jejaring sosial. Untuk melakukan ini, kami membuat Plugin WordPress custom kecil untuk mengambil dan menyimpan jumlah saham sosial dari setiap jaringan sosial ke dalam tabel meta Posting. Jumlah ini diperbarui setiap 24 jam, memastikan permintaan memakan waktu tidak terus berjalan.
Anda bisa menggunakan API seperti Sharre atau membedah Floating Social Bar untuk kustomisasi.
Dengan menggunakan Pingdom’s RUM (Pemantauan Pengguna Nyata), plugin pembagian baru ini menurunkan waktu muat halaman ‘true’ dari 6 detik menjadi lebih dari 2 detik. Ini juga memastikan bahwa kami mengurangi jumlah permintaan yang dibuat untuk skrip pihak ketiga.
Hasil
Kami secara signifikan meningkatkan kecepatan situs kami. Waktu muat berubah dari 2,2 detik menjadi 1,22 detik.

Kami mampu mengurangi waktu respons server kami secara signifikan.

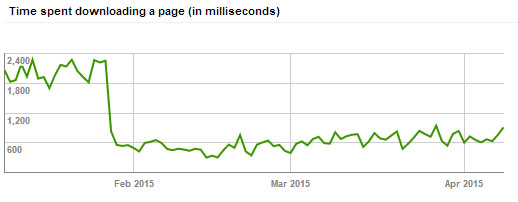
Ini membantu mengurangi waktu yang dihabiskan untuk mendownload halaman oleh bot Google yang membantu tingkat perayapan kami.

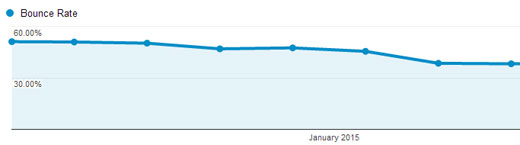
Tingkat bouncing keseluruhan kami turun sebesar 7% karena situs tersebut memuat lebih cepat, dan dengan mengganti host, kami dapat mengurangi kesalahan server.

Seperti yang dapat Anda bayangkan dengan tingkat bouncing yang lebih rendah, waktu yang dihabiskan di situs naik juga oleh lebih dari 30 detik.
Kesimpulan
Seperti yang Anda lihat, situs web pemuatan yang lebih cepat dapat meningkatkan keterlibatan pengunjung. Teknik yang telah kami bahas telah mencakup berbagai perbaikan dasar dan menengah yang dapat Anda terapkan untuk mengoptimalkan situs WordPress Anda.
Semoga artikel ini membantu anda mempercepat situs WordPress anda. Anda mungkin juga ingin melihat artikel kami sekitar 20 harus memiliki plugin WordPress untuk tahun 2015.
