Sebagai perancang tema WordPress baru, Anda akan dengan cepat mempelajari tantangan untuk mempertahankan file CSS lama sambil tetap mengaturnya, terukur, dan mudah dibaca. Anda juga akan belajar bahwa banyak perancang dan pengembang front-end merekomendasikan penggunaan bahasa preprocessor CSS seperti Sass atau LESS. Tapi apa ini? dan bagaimana Anda memulai dengan mereka? Artikel ini adalah pengantar Sass untuk Desainer Tema WordPress yang baru. Kami akan memberi tahu Anda apa itu preprocessor CSS, mengapa Anda memerlukannya, dan bagaimana cara menginstal dan mulai menggunakannya segera.

Apa itu Sass?
CSS yang kita gunakan dirancang untuk menjadi bahasa stylesheet yang mudah digunakan. Namun, web telah berkembang, dan begitu pula kebutuhan desainer untuk memiliki bahasa stylesheet yang memungkinkan mereka melakukan lebih banyak dengan sedikit usaha dan waktu. Bahasa preprocessor CSS, seperti Sass, memungkinkan Anda untuk menggunakan fitur yang saat ini tidak tersedia di CSS seperti menggunakan variabel, operator matematika dasar, nesting, mixin, dll.
Ini sangat mirip PHP yang merupakan bahasa preprocessor yang mengeksekusi script di server dan menghasilkan output HTML. Demikian pula, Sass preprocesses .scss file untuk menghasilkan file CSS yang bisa digunakan oleh browser.
Sejak versi 3.8, WordPress admin area style di porting untuk memanfaatkan Sass untuk pengembangan. Ada banyak toko dan pengembang tema WordPress yang telah memanfaatkan Sass untuk mempercepat proses pengembangan mereka.
Memulai Sass untuk Pengembangan Theme WordPress
Sebagian besar perancang tema menggunakan lingkungan pengembangan lokal untuk mengerjakan tema mereka sebelum menerapkannya ke lingkungan pementasan atau server langsung. Karena Sass adalah bahasa preprocessor, Anda perlu menginstalnya di lingkungan pengembangan lokal Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal Sass. Ini bisa digunakan sebagai tool command line, tapi ada juga beberapa GUI Apps yang bagus yang tersedia untuk Sass. Sebaiknya gunakan Koala, yang merupakan aplikasi opensource gratis yang tersedia untuk Mac, Windows, dan Linux.
Demi artikel ini, Anda perlu membuat tema kosong. Cukup buat folder baru di / wp-content / themes / . Anda bisa menamainya ‘mytheme’ atau apapun yang Anda inginkan. Di dalam folder tema kosong Anda buat folder lain dan beri nama stylesheet tersebut.
Di folder stylesheet, Anda perlu membuat a style.scss file menggunakan editor teks seperti Notepad.
Sekarang Anda perlu membuka Koala dan klik ikon plus untuk menambahkan proyek baru. Selanjutnya, cari direktori tema Anda dan tambahkan sebagai proyek Anda. Anda akan melihat bahwa Koala secara otomatis akan menemukan file Sass dalam direktori stylesheet Anda dan menampilkannya.

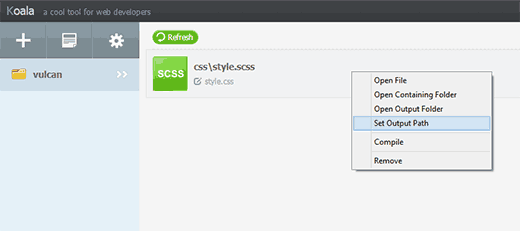
Klik kanan pada file Sass Anda dan pilih Atur Jalur Keluaran pilihan. Sekarang pilih root dari direktori theme anda, contohnya, / wp-content / themes / mytheme / dan tekan enter. Koala sekarang akan menghasilkan file output CSS di direktori tema Anda. Untuk menguji ini, Anda perlu membuka file Sass Anda style.scss di editor teks seperti Notepad dan tambahkan kode ini:
$ fonts: arial, verdana, sans-serif;
tubuh {
font-family: $ font;
}
Sekarang Anda perlu menyimpan perubahan Anda dan kembali ke Koala. Klik kanan pada file Sass Anda, dan sidebar akan meluncur di sebelah kanan. Untuk mengkompilasi file Sass Anda cukup klik di ‘Menyusun’ tombol. Anda bisa melihat hasilnya dengan membuka style.css file di direktori tema Anda, dan akan memiliki CSS yang diproses seperti ini:
tubuh {
font-family: arial, verdana, sans-serif; }
Perhatikan bahwa kita telah mendefinisikan sebuah variabel $ fonts dalam file Sass kami. Sekarang setiap kali kita perlu menambahkan keluarga font kita tidak perlu mengetikkan nama semua font lagi. Kita bisa saja pakai $ fonts .
Apa yang dilakukan Superpowers Sass lainnya ke CSS?
Sass sangat kuat, kompatibel, dan sangat mudah dipelajari. Seperti yang telah disebutkan sebelumnya bahwa Anda dapat membuat variabel, bersarang, mixin, impor, partial, operator matematika dan logika, dll. Sekarang kami akan menunjukkan beberapa contoh, dan Anda dapat mencobanya di tema WordPress Anda.
Mengelola Banyak Stylesheets
Salah satu masalah umum yang akan Anda hadapi sebagai perancang tema WordPress adalah stylesheet besar dengan banyak bagian. Anda mungkin akan banyak bergulir ke atas dan ke bawah untuk memperbaiki berbagai hal saat mengerjakan tema Anda. Dengan menggunakan Sass, Anda dapat mengimpor beberapa file ke dalam stylesheet utama Anda dan menampilkan satu file CSS untuk tema Anda.
Bagaimana dengan CSS @import?
Masalah dengan menggunakan @import pada file CSS Anda adalah setiap kali Anda menambahkan @import, file CSS Anda membuat permintaan HTTP lain ke server. Ini memengaruhi waktu buka halaman Anda yang tidak baik untuk proyek Anda. Di sisi lain, ketika Anda menggunakan @import di Sass, itu akan menyertakan file dalam file Sass Anda dan menayangkan semuanya dalam satu file CSS untuk browser.
Untuk mempelajari cara menggunakan @import di Sass, pertama Anda perlu membuat a reset.scss file di direktori stylesheet tema Anda dan tempel kode ini di dalamnya.
/ * https://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
Lisensi: tidak ada (domain publik)
* /
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blokquote, pra,
a, abbr, akronim, alamat, besar, kutipan, kode,
del, dfn, em, img, in, kbd, q, s, samp,
kecil, mogok, kuat, sub, sup, tt, var,
b, u, saya, pusat,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legenda,
meja, judul, tbody, tfoot, thead, tr, th, td,
artikel, samping, kanvas, detail, embed,
gambar, figcaption, footer, header, hgroup,
menu, nav, output, ruby, bagian, ringkasan,
waktu, tanda, audio, video {
margin: 0;
padding: 0;
perbatasan: 0;
ukuran font: 100%;
font: mewarisi;
vertical-align: baseline;
}
/ * HTML5 display-role reset untuk browser lama * /
artikel, selain, detail, figcaption, figure,
footer, header, hgroup, menu, nav, section {
tampilan: blok;
}
tubuh {
garis-tinggi: 1;
}
ol, ul {
daftar-gaya: tidak ada;
}
blockquote, q {
kutipan: tidak ada;
}
blockquote: before, blockquote: setelah,
q: sebelumnya, q: setelah {
isi: '';
isi: tidak ada;
}
meja {
perbatasan-runtuh: runtuh;
border-spacing: 0;
}
Sekarang Anda perlu membuka file style.scss utama Anda dan tambahkan baris ini di mana Anda ingin file reset diimpor:
@import 'reset';
Perhatikan bahwa Anda tidak perlu memasukkan nama file lengkap. Untuk mengkompilasi ini, Anda perlu membuka Koala dan klik tombol kompilasi lagi. Sekarang buka file style.css utama Anda, dan Anda akan melihat css reset Anda termasuk di dalamnya.
Nestin di Sass
Tidak seperti HTML, CSS bukan bahasa bersarang. Sass memungkinkan Anda membuat file bersarang yang mudah dikelola dan digunakan. Misalnya, Anda bisa menyarangkan semua elemen untuk
bagian, di bawah pemilih artikel. Sebagai perancang tema WordPress, ini memungkinkan Anda mengerjakan bagian yang berbeda dan memberi gaya pada setiap elemen dengan mudah. Untuk melihat nestin dalam tindakan, tambahkan ini ke style.scss mengajukan:
.entry-content {
p {
ukuran font: 12px;
garis-tinggi: 150%;
}
ul {
garis-tinggi: 150%;
}
a: link, a: visited, a: active {
hiasan teks: tidak ada;
warna: # ff6633;
}
}
Setelah diproses maka akan muncul CSS berikut ini:
.entry-content p {
ukuran font: 12px;
garis-tinggi: 150%; }
.entry-content ul {
garis-tinggi: 150%; }
.entry-content a: link, .entry-content a: visited, .entry-content a: active {
hiasan teks: tidak ada;
warna: # ff6633; }
Sebagai desainer tema, Anda akan merancang tampilan dan nuansa berbeda untuk widget, posting, menu navigasi, header, dll. Menggunakan nestin in Sass membuatnya terstruktur dengan baik, dan Anda tidak perlu menulis kelas, penyeleksi dan pengidentifikasi yang sama dan lagi.
Menggunakan Mixins di Sass
Terkadang Anda perlu menggunakan kembali beberapa CSS melalui proyek Anda meskipun peraturan gaya akan sama karena Anda akan menggunakannya pada penyeleksi dan kelas yang berbeda. Di sinilah mixin berguna. Mari menambahkan mixin ke file style.scss Anda:
@mixin hide-text {
overflow: tersembunyi;
text-indent: -9000px;
tampilan: blok;
}
Mixin ini pada dasarnya menyembunyikan beberapa teks agar tidak ditampilkan. Berikut adalah contoh bagaimana Anda bisa menggunakan mixin ini untuk menyembunyikan teks untuk logo Anda:
.logo{
background: url ("logo.png");
tinggi: 100px;
lebar: 200px;
@include teks tersembunyi;
}
Perhatikan bahwa Anda perlu menggunakan @include untuk menambahkan mixin. Setelah diproses maka akan menghasilkan CSS berikut ini:
.logo {
background: url ("logo.png");
tinggi: 100px;
lebar: 200px;
overflow: tersembunyi;
text-indent: -9000px;
tampilan: blok; }
Mixins juga sangat membantu dengan prefiks vendor. Saat menambahkan nilai opacity atau radius batas, gunakan mixin Anda dapat menghemat banyak waktu. Lihatlah contoh ini, di mana kita telah menambahkan mixin untuk menambahkan radius perbatasan.
@mixin border-radius ($ radius) {
-webkit-border-radius: $ radius;
-moz-border-radius: $ radius;
-ms-border-radius: $ radius;
-o-border-radius: $ radius;
radius batas: $ radius;
}
.largebutton {@include border-radius (10px); }
.smallbutton {@include border-radius (5px); }
Setelah kompilasi, maka akan dihasilkan CSS berikut ini:
.largebutton {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px; }
.smallbutton {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px; }
Kami berharap artikel ini menggelitik minat Anda pada Sass untuk pengembangan tema WordPress. Banyak desainer tema WordPress yang sudah menggunakannya. Beberapa mengatakan bahwa di masa depan semua CSS akan diproses, dan pengembang tema WordPress perlu menyiapkan permainan mereka. Beri tahu kami apa pendapat Anda tentang penggunaan bahasa preprocessor CSS seperti Sass untuk pengembangan tema WordPress Anda dengan memberikan komentar di bawah ini.
Sumber daya tambahan
Sass Lang
Jalan Sass
