situs
Catatan: Tingkat menengah teknis tahu bagaimana WordPress dan CSS diperlukan untuk tutorial ini. Kami mencoba membuatnya sejelas mungkin untuk diikuti setiap orang.
Bagaimana cara kerja Giveaway ini?
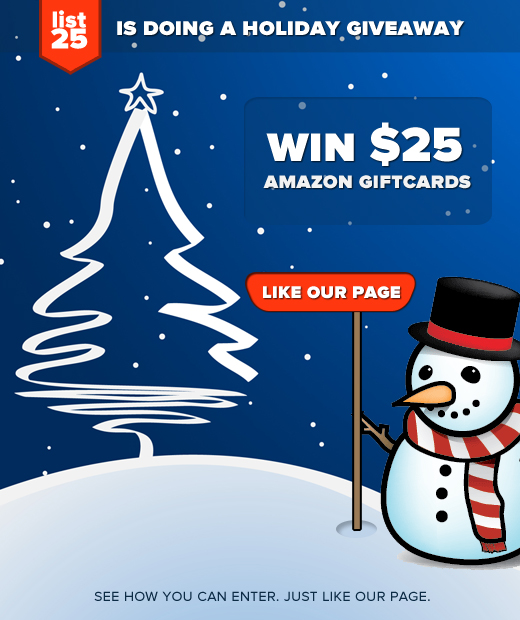
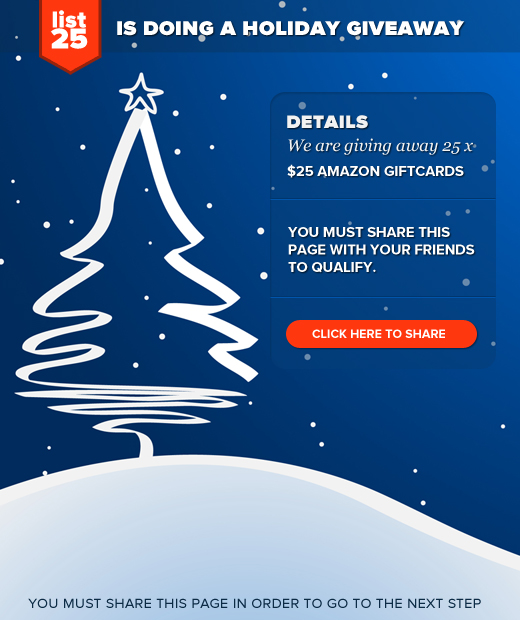
Saat pengguna mendarat di Facebook List25, mereka melihat halaman arahan untuk kontes kami. Dikatakan “List25 sedang melakukan Giveaway Holiday” -> Win $ 25 Amazon Giftcards. Seperti halaman kami untuk melihat bagaimana Anda bisa masuk. Gambar di bawah ini:

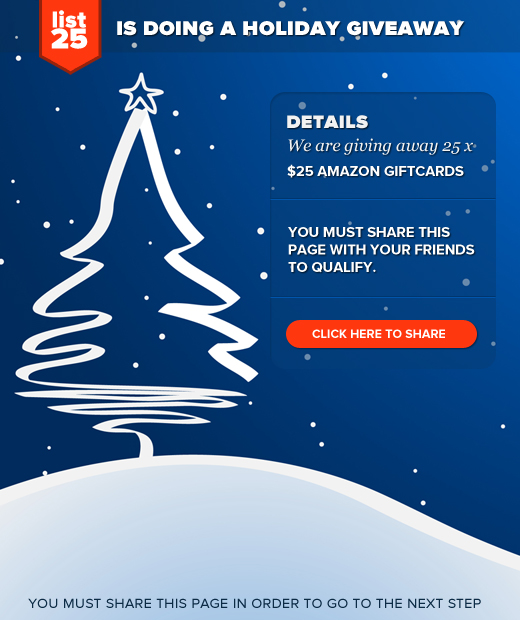
Kartu hadiah Amazon adalah sesuatu yang diinginkan banyak orang. Jadi mayoritas pengguna klik Like untuk melihat bagaimana mereka bisa masuk. Saat mereka menyukai halaman, mereka sekarang menunjukkan konten khusus penggemar yang memiliki petunjuk bagaimana cara menang. Ini pada dasarnya mengatakan, kami memberikan 25 x $ 25 Kartu Hadiah Amazon. Anda harus berbagi halaman ini dengan teman Anda untuk memenuhi syarat. Ada tombol bagi pengguna untuk mengklik dan berbagi halaman dengan teman mereka.

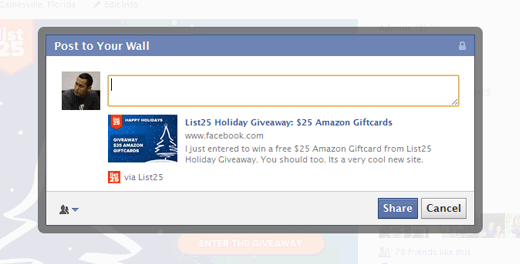
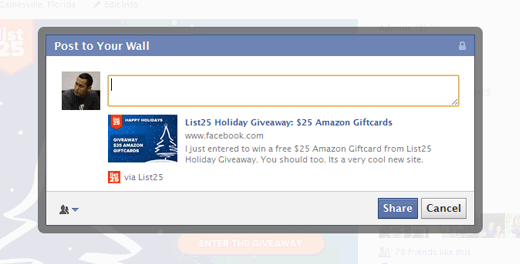
Saat pengguna mengklik tombolnya, muncul popup Post to Your Wall Anda seperti ini:

Kita sudah menentukan teks dan gambar di sana. Jadi semua pengguna harus lakukan adalah menulis komentar mereka dan membaginya. Begitu mereka masuk, mereka akan dibawa ke halaman untuk memasukkan informasinya. Jika pengguna mengklik Cancel, maka mereka akan dikirim kembali ke tab sebelumnya.
Kampanye ini akan berlangsung sampai tanggal 20 Desember (saat itulah kami akan mengumumkan pemenang kami). Jadi bagi mereka yang ingin melihat live demo ini, pergilah ke List25 Fan Page dan lihat sendiri.
Bagian paling gila dari semua ini adalah kebanyakan orang berpikir itu akan mengharuskan Anda melakukan beberapa pengkodean gila atau membayar banyak uang untuk memiliki aplikasi seperti ini. Bagaimana jika kami memberi tahu Anda bahwa kami melakukan ini semua dengan kombinasi plugin WordPress, MailChimp dan jelas mendesain ketrampilan untuk gambar. Ingin tahu bagaimana melakukannya? Baca terus
Langkah 1: Mendapatkan Hal Bersama
Hal pertama yang perlu Anda lakukan adalah mencari tahu apa yang akan Anda berikan. Dalam kasus kami itu adalah Amazon Giftcards. Seperti yang saya sebutkan sebelumnya, diperlukan kombinasi antara plugin dan layanan. Jadi saya akan meletakkan semuanya di sini. Ingat beberapa plugin berbayar:
- WP4FB Pro
- Plugin WordPress HTTPs (Bebas dari Repositori)
- Sertifikat SSL untuk pengguna HTTP. Mulai tanggal 1 Oktober, Facebook sekarang mengharuskan pengembang untuk memiliki versi siap SSL untuk pengguna yang menggunakan penjelajahan aman. Jika Anda berada di dedicated server seperti kami, maka Anda harus membayar sertifikat SSL. Biaya hostGator seperti $ 50 / tahun untuk layanan ini. Tapi kami akhirnya mendapatkan penawaran kami untuk $ 12,99 / tahun dari GoDaddy khusus Klik Disini untuk mendapatkannya. Jika Anda menggunakan paket hosting HostGator’s Shared, KimWoodbridge memiliki tutorial yang menunjukkan kepada Anda bagaimana menggunakan Shared SSL mereka.
- Akun MailChimp atau Aweber. Pada dasarnya Anda membutuhkan cara untuk menyimpan Nama dan Email, sehingga nantinya Anda bisa memberitahukan pemenangnya. Facebook mengharuskan Anda mengumpulkan data secara terpisah jika tidak, hal itu bertentangan dengan TOS mereka. Jadi tidak, Anda tidak bisa memberi tahu pengguna di Facebook untuk memberi tahu mereka bahwa mereka menang.
Selain semua hal di atas, Anda harus menyiapkan grafis berikut ini:
- Grafik Halaman Non-Fan
- Fan-Only Page Grahpics tempat Anda menampilkan rincian tentang cara Memasukkan (dengan tombol klik untuk berbagi)
- Success Page dengan Form dimana user bisa memasukkan data mereka
- Thumbnail untuk Berbagi Konten
Total investasi:
– $ 67 untuk WP4FB Pro
– $ 12,99 untuk SSL via Godaddy (Ini adalah penawaran khusus. Biasanya harganya $ 69. Klik disini untuk mendapatkannya)
– 25 x $ 25 Amazon Giftcards ($ 625) Langkah 2: Menginstal WordPress HTTPs
Cukup pasang dan aktifkan plugin WordPress HTTPs Plugin dari repositori WordPress.
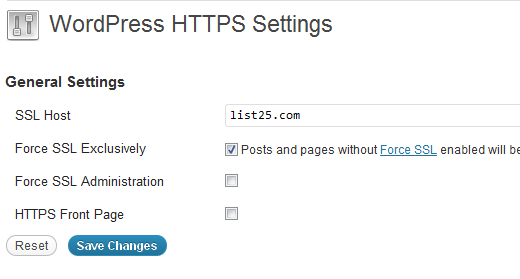
Buka Pengaturan »WordPress HTTPs dan ubah Host SSL ke domain Anda.
Pastikan kotak centang untuk Force SSL Exclusively dicentang.

Klik Simpan Pengaturan.
Langkah 3: Menyiapkan WP4FB Pro
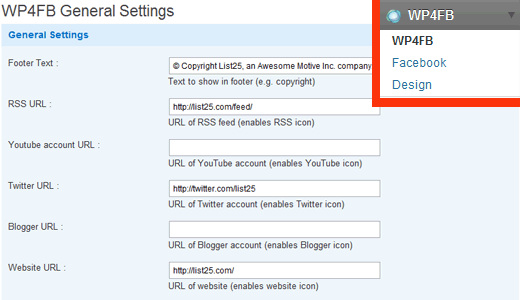
Setelah Anda membeli Pro WP4FB, instal dan aktifkan di situs Anda. Anda akan melihat bahwa 3 pilihan menu tambahan ditambahkan ke dashboard WordPress Anda. Yang utama WP4FB satu, lalu dua custom post type yang disebut halaman WP4FB dan WP4FB Slides. Jadi mari kita mulai dengan Menu WP4FB. Isi semua setting umum seperti footer text, RSS url, Twitter dll.

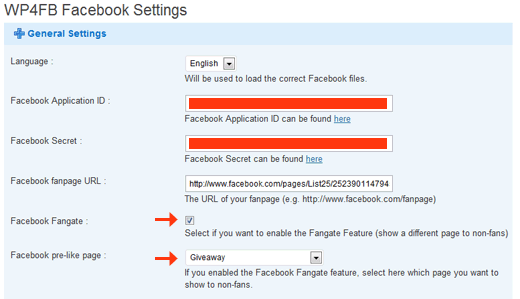
Setelah Anda mendapatkan ID aplikasi dan kunci rahasia facebook Anda, masukkan ke dalam WP4FB Facebook Settings.

Anda perlu memeriksa kotak kipas angin. Kemudian pilih halaman pre-like. Tapi karena Anda baru saja menginstal halaman ini, Anda tidak akan melihat pilihan di sana. Jadi apa yang perlu Anda lakukan adalah membuka tab Halaman WP4FB dan klik Add New.
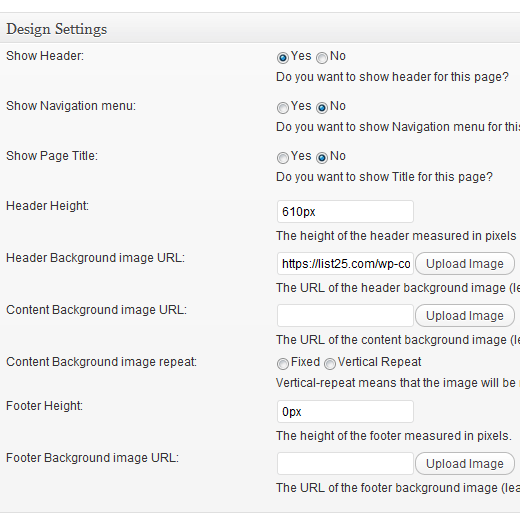
Buat halaman pra-seperti. Dalam kasus kami untuk List25, kami membuat sebuah halaman bernama Giveaway. Tidak menambahkan konten apapun di kotak konten. Kami hanya menggunakan background image untuk mendapatkan style yang kami butuhkan. Tapi ini cara pintas dalam melakukan sesuatu daripada menghabiskan waktu untuk membuat custom template untuk WP4FB.

Jika Anda lihat, kami telah menampilkan navigasi, dan menunjukkan judul halaman yang ditetapkan ke NO. Ada tinggi header yang ditentukan karena kami menggunakan gambar kami sebagai gambar latar belakang header. Konten kita kosong, jadi semua pengguna benar-benar melihat adalah gambarnya.
Perhatikan: URL gambar kami memiliki https: // di dalamnya. Alasannya begitulah cara kerjanya di Facebook.
Anda harus memastikan bahwa semua Fitur Viral dimatikan untuk halaman pra-seperti itu. Setelah Anda membuat halaman pra-seperti mempublikasikannya. Kemudian kembali ke Menu Facebook di bawah pengaturan WP4FB utama dan pilih halaman ini.
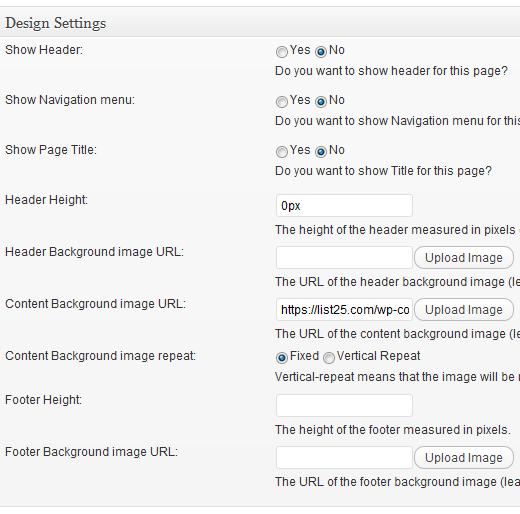
Selanjutnya Anda perlu membuat halaman konten khusus penggemar yang memiliki rincian tentang cara memasukkan konten. Untuk ini, kami juga menggunakan gambar latar belakang untuk membuat segalanya lebih cepat dan mudah bagi kami. Kecuali kali ini kami menggunakan URL Gambar Latar Belakang Konten daripada URL Gambar Latar Belakang Header. Alasannya karena kami ingin menggunakan HTML untuk memulai fitur Share Gate.

Sekali lagi perhatikan bahwa url gambarnya adalah HTTPS. Kamu harus melakukan ini
Seperti yang saya jelaskan bahwa kami menggunakan URL gambar konten, jadi kami bisa memanfaatkan tag HTML. Pada dasarnya gambar kita terlihat seperti ini:

Kami perlu membuat tombol Klik di sini untuk Berbagi yang dapat diklik. Jadi kami menambahkan tag HTML berikut di area konten kami menggunakan editor HTML dan bukan Editor Visual.
Klik disini untuk sh
CSS Anda akan bervariasi berdasarkan gambar latar belakang yang Anda gunakan. Tapi Anda mendapatkan gambaran umum tentang apa yang kita lakukan di atas kan? Pada dasarnya kita ingin membuat tombol Klik Disini untuk Berbagi link ke halaman rahasia kita dimana pengguna bisa mengakses form untuk masuk kontes.
Mari kita lanjutkan dan buat halaman ketiga dan terakhir kita. Kami mengikuti arah yang sama dengan halaman kipas saja di atas. Kami menggunakan URL gambar latar belakang konten, dan menggunakan HTML di editor konten. Bagian terpenting dari halaman ini adalah kami mengaktifkan Gulir Berbagi Fitur Viral.

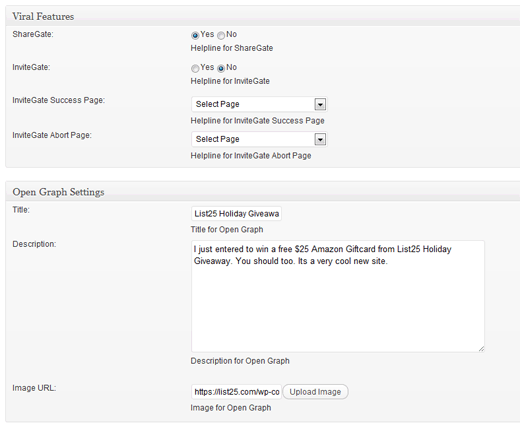
Sekarang perhatikan bahwa kita juga mengisi Open Graph Settings. Ini adalah informasi yang akan ditunjukkan kepada pengguna saat mereka mencapai titik gerbang saham. Lihat gambar di bawah ini:

Jadi pastikan Anda memasang gambar yang tepat, judul yang akurat dan deskripsi yang menarik.
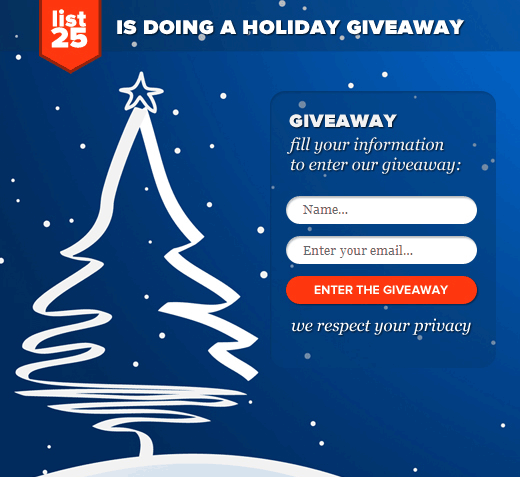
Halaman terakhir tampak seperti ini:

Jadi pada dasarnya gambar latar belakang kita memiliki dua bidang kosong. Kami masuk ke MailChimp dan mengambil kode formulir untuk daftar email baru yang kami buat di List25. Dan menambahkan itu ke dalam area konten halaman terakhir dengan styling.
Inilah kode yang kami tambahkan (jelas kode form anda akan berbeda, tapi ini akan menjadi titik awal yang bagus):
Setelah Anda mempublikasikan halaman ini. Ambil URL halaman ini dan tambahkan di tombol kode halaman khusus kipas yang kami bagikan di atas.
Langkah 4: Mempromosikan Giveaway
Anda bisa menambahkan halaman giveaway, tapi tidak ada yang tahu tentangnya. Jika Anda memiliki basis pengguna yang ada, Anda bisa memberi tahu mereka tentang giveaway tersebut. Dalam kasus kami, kami tidak memilikinya. Berikut adalah langkah-langkah yang kami ambil:
situs
Aspek virus dari giveaway itu sendiri. Semua orang menginginkan uang gratis.
Hasil
Perlu saya katakan lebih bahwa kita memiliki lebih dari 27.000 orang dalam satu bulan. Tentu saja tidak semuanya dari kontes karena kita juga melakukan kampanye lain. Tapi adil untuk mengatakan bahwa setidaknya sepertiga penggemar ini berasal dari giveaway.
Berapa lama waktu yang dibutuhkan kita untuk melakukan ini? Saya akan mengatakan sekitar 4 – 5 jam. Apakah itu layak? Heck ya itu.
Apakah Anda akan melakukan ini di situs Anda? Beritahu kami pikiran Anda.
