Pernah bertanya-tanya apa bidang kustom di WordPress? Ingin mempelajari lebih lanjut tentang bagaimana bidang kustom bekerja? Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana cara membuat custom text WordPress dengan tip, trik, dan hacks.

Karena ini adalah artikel yang panjang, kami telah menambahkan daftar isi untuk memudahkan navigasi.
Apa itu WordPress Custom Fields?
Bidang kustom WordPress adalah metadata yang digunakan untuk menambahkan informasi tambahan yang berkaitan dengan pos atau halaman seperti judul, nama penulis, tanggal / waktu, dll.
Secara default, saat Anda menulis posting baru, halaman, atau jenis konten apa pun, WordPress menyimpannya menjadi dua area yang berbeda. Bagian pertama adalah isi konten yang Anda tambahkan menggunakan editor posting.
Bagian kedua adalah informasi tentang konten tertentu. Misalnya judul, penulis, tanggal, waktu, dan banyak lagi. Sedikit informasi dari posting ini disebut metadata.
WordPress secara otomatis menambahkan semua metadata yang dibutuhkan ke setiap posting atau halaman yang Anda buat. WordPress juga memungkinkan pengguna untuk menyimpan metadata kustom mereka sendiri menggunakan kolom khusus.
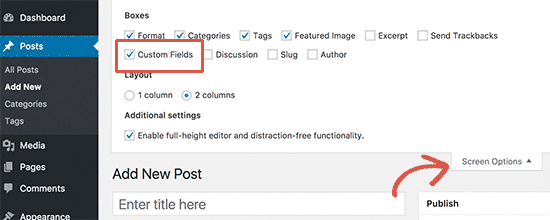
Secara default, opsi bidang khusus disembunyikan di layar edit posting. Untuk melihatnya, Anda perlu mengklik tombol ‘Opsi Layar’ di bagian atas dan kemudian memeriksa opsi kolom khusus.

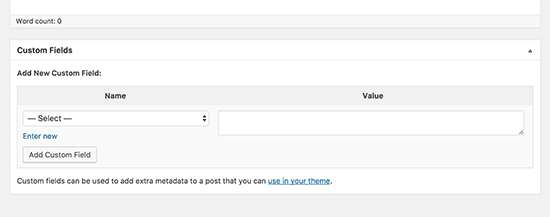
Gulir ke bawah sedikit, dan Anda akan dapat melihat kotak meta kolom khusus di bawah editor posting.

Bidang khusus dapat digunakan untuk menambahkan informasi apa pun yang terkait dengan pos, halaman, atau jenis konten apa pun. Informasi meta ini dapat ditampilkan dalam tema Anda. Namun, untuk melakukan itu Anda perlu mengedit file tema WordPress Anda.
Inilah sebabnya mengapa tutorial ini direkomendasikan agar pengguna terbiasa dengan file tema editing. Hal ini juga bermanfaat bagi pengembang WordPress yang bercita-cita ingin belajar bagaimana memanfaatkan kolom dengan benar di tema atau plugin mereka sendiri.
Karena itu, mari kita lihat cara menambahkan dan menggunakan bidang kustom di WordPress.
Menambahkan Custom Fields di WordPress
Pertama, Anda perlu mengedit posting atau halaman di mana Anda ingin menambahkan kolom kustom dan masuk ke kotak meta kolom khusus.

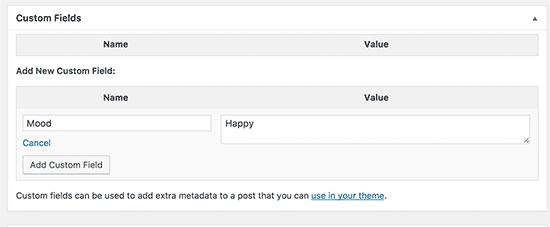
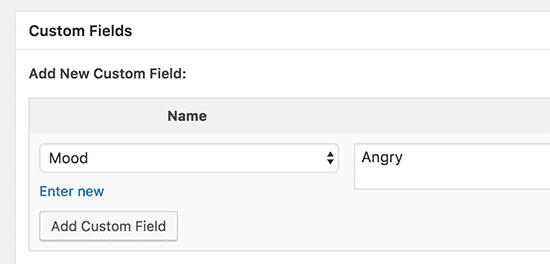
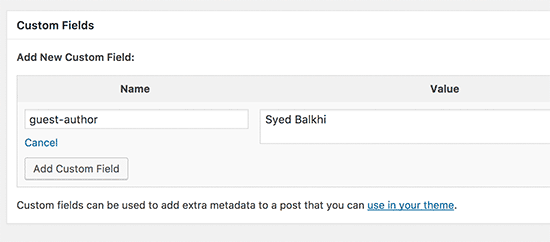
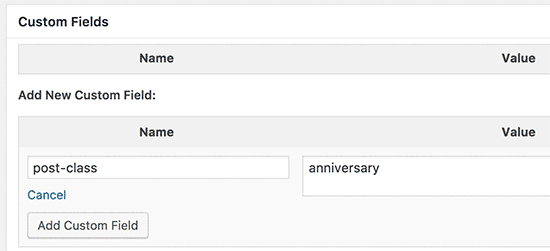
Selanjutnya, Anda perlu memberi nama untuk bidang kustom Anda dan kemudian masukkan nilainya. Klik pada tombol Add Custom Field untuk menyimpannya.
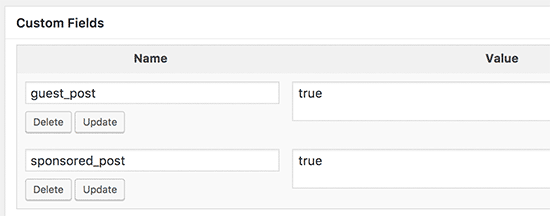
Field akan disimpan dan ditampilkan di kolom meta custom field seperti ini:

Anda dapat mengedit bidang khusus ini kapanpun Anda mau dan kemudian klik tombol update untuk menyimpan perubahan Anda. Anda juga bisa menghapusnya sesuai kebutuhan.
Sekarang Anda dapat menyimpan posting Anda untuk menyimpan pengaturan lapangan kustom Anda.
Menampilkan Custom Fields di Theme WordPress
Untuk menampilkan bidang kustom Anda di situs Anda, Anda perlu mengedit file tema WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihatlah panduan kami tentang cara menyalin dan menempelkan kode di WordPress.
Pertama, Anda perlu mencari file tema yang perlu Anda edit untuk menampilkan bidang kustom Anda. Idealnya Anda ingin menampilkannya di satu halaman posting. Anda perlu mengedit file single.php atau content-single.php.
Anda perlu memasukkan kode bidang kustom Anda di dalam loop WordPress. Cari baris yang terlihat seperti ini:
Anda ingin memastikan bahwa Anda menambahkan kode Anda sebelum baris berikut:
Sekarang Anda perlu menambahkan kode ini ke file tema Anda:
ID, 'kunci', benar); ?>
Jangan lupa ganti kunci dengan nama custom field anda. Misalnya, kami menggunakan kode ini dalam tema demo kami:
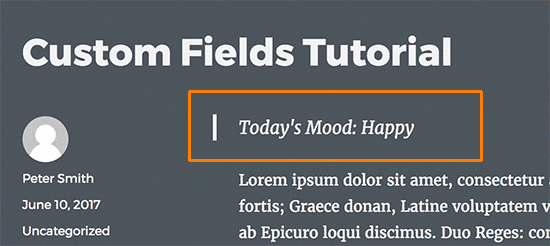
Mood hari ini: ID, 'Mood', benar); ?>
Sekarang Anda dapat menyimpan perubahan dan mengunjungi pos tempat Anda menambahkan kolom khusus untuk melihatnya beraksi.

Sekarang Anda dapat menggunakan bidang kustom ini di semua posting WordPress Anda yang lain juga. Cukup buat posting baru atau edit yang baru. Buka kotak meta kolom khusus dan pilih bidang khusus Anda dari menu drop-down dan masukkan nilainya.

Klik tombol ‘Tambahkan Bidang Kustom’ untuk menyimpan perubahan Anda dan kemudian publikasikan atau perbarui pos Anda.
Membuat Antarmuka Pengguna untuk Bidang Kustom
Seperti yang dapat Anda lihat, bahwa begitu Anda menambahkan kolom khusus, Anda harus memilih kolom dan memasukkan nilainya setiap kali Anda menulis sebuah pos.
Jika Anda memiliki banyak bidang kustom atau beberapa pengguna yang menulis di situs Anda, ini bukan solusi yang sangat ideal.
Bukankah lebih baik jika Anda bisa membuat antarmuka pengguna tempat pengguna dapat mengisi formulir untuk menambahkan nilai ke bidang khusus Anda?
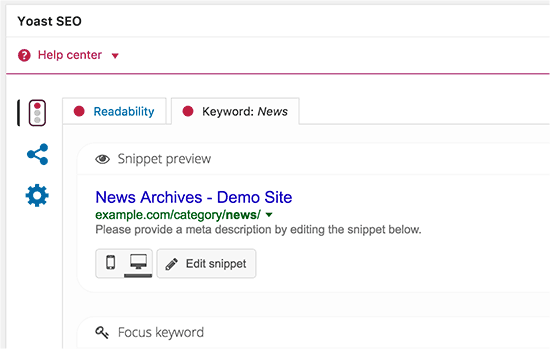
Inilah yang sudah banyak plugin populer. Misalnya, judul SEO dan deskripsi meta box di dalam plugin Yoast SEO adalah kotak meta khusus:

Cara termudah untuk melakukannya adalah dengan menggunakan plugin Advanced Custom Fields. Ini memungkinkan Anda membuat bidang khusus, mengelompokkannya, dan menampilkannya dalam kotak meta khusus di layar edit posting Anda di WordPress.
Untuk petunjuk langkah demi langkah rinci
Sembunyikan Bidang Kustom Kosong dengan Pernyataan Bersyarat
Dalam contoh di atas, kami menunjukkan cara membuat bidang kustom dan menampilkannya dalam tema Anda.
Sekarang mari kita lihat bagaimana cara memeriksa apakah field custom tidak kosong sebelum menampilkannya. Untuk melakukan itu, kami akan memodifikasi kode kami untuk terlebih dahulu memeriksa apakah field memiliki data di dalamnya.
ID, 'Mood', benar);
jika ($ mood) {?> Mood hari ini: echo $ mood; ?>
Jangan lupa ganti Mood dengan nama field custom anda sendiri.
Menambahkan Multiple Values ke Custom Field
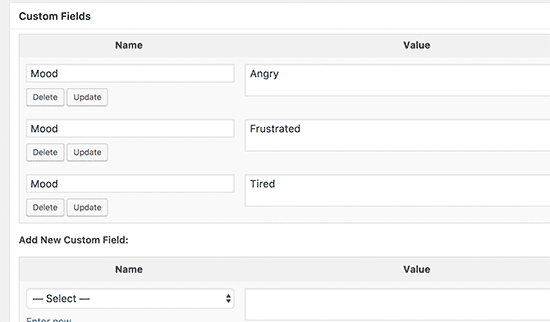
Bidang khusus dapat digunakan kembali di pos yang sama lagi untuk menambahkan beberapa nilai. Anda hanya perlu memilihnya lagi dan menambahkan nilai lain.

Namun, kode yang telah kita gunakan di contoh di atas hanya akan bisa menunjukkan satu nilai.
Untuk menampilkan semua nilai bidang khusus, kita perlu memodifikasi kode dan mengembalikan data ke dalam array. Anda perlu menambahkan kode berikut di file tema Anda:
ID, 'Mood', salah);
jika (hitung ($ mood)! = 0) {?> Mood hari ini:
- ‘$ Mood. “;
}
?>
Jangan lupa ganti Mood dengan nama field custom anda sendiri.
Dalam contoh ini, Anda akan melihat bahwa kita telah mengubah parameter terakhir dari get_post_meta berfungsi salah Parameter ini mendefinisikan apakah fungsi tersebut harus mengembalikan satu nilai atau tidak. Menyetelnya ke false memungkinkannya mengembalikan data sebagai array, yang kemudian kita tampilkan dalam lingkaran foreach.
Menampilkan Pos dengan Tombol Khusus Khusus
WordPress memungkinkan Anda menampilkan tulisan dengan kunci khusus dan nilainya. Misalnya, jika Anda mencoba membuat halaman arsip khusus untuk menampilkan semua kiriman dengan kunci khusus tertentu, Anda dapat menggunakan kelas WP_Query untuk membuat kueri yang cocok dengan bidang tersebut.
Anda bisa menggunakan kode berikut sebagai titik awal.
$ args = array ( 'meta_key' => 'Mood', 'meta_value' => 'Selamat' ); $ the_query = new WP_Query ($ args); has_posts ()):?> have_posts ()): $ the_query-> the_post (); ?>
Jangan lupa ganti parameter meta_key dan meta_value dengan nilai anda sendiri.
Tambahkan Nama Pengarang Tamu Menggunakan Bidang Kustom
Apakah Anda ingin menambahkan posting tamu tapi tidak ingin menambahkan profil pengguna baru hanya untuk menambahkan satu posting? Cara yang lebih mudah untuk melakukannya adalah dengan menambahkan nama penulis tamu sebagai bidang kustom.
Pertama, Anda perlu menambahkan kode berikut di file functions.php tema Anda atau plugin khusus situs.
add_filter ('the_author', 'guest_author_name');
add_filter ('get_the_author_display_name', 'guest_author_name');
fungsi guest_author_name ($ name) {
pos $ global;
$ author = get_post_meta ($ post-> ID, 'guest-author', true);
jika ($ penulis)
$ name = $ author;
kembali $ name;
}
Kode ini mengaitkan sebuah fungsi penulis dan get_the_author_display_name filter di WordPress Fungsi pertama memeriksa nama penulis tamu. Jika ada, maka itu menggantikan nama penulis dengan nama penulis tamu.
Sekarang Anda perlu mengedit posting di mana Anda ingin menampilkan nama penulis tamu. Buka kotak meta kolom khusus dan tambahkan nama pengarang tamu Anda.

Untuk rincian
Tampilkan Kontributor ke Artikel Menggunakan Bidang Khusus
Di banyak blog dan situs berita populer, beberapa penulis berkontribusi untuk menulis artikel. Namun, WordPress hanya mengizinkan satu penulis untuk dikaitkan dengan sebuah pos.
Salah satu cara untuk mengatasi masalah ini adalah dengan menggunakan plugin Co-Authors Plus. Untuk mempelajari lebih lanjut
Cara lain untuk melakukannya adalah dengan menambahkan kontributor sebagai custom field.
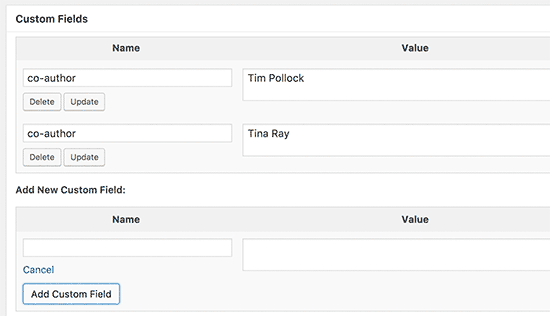
Pertama, Anda perlu mengedit posting di mana Anda ingin menampilkan rekan penulis atau kontributor. Gulir ke bawah ke kotak meta kolom khusus dan tambahkan nama penulis sebagai bidang khusus penulis bersama.

Sekarang tambahkan kode ini ke file tema Anda di mana Anda ingin menunjukkan kepada rekan penulis.
ID, 'co-author', salah);
jika (hitung ($ coauthors)! = 0) {?>
Untuk menampilkan nama penulis yang dipisahkan dengan koma, Anda dapat menambahkan CSS khusus berikut.
.coauthors ul {
tampilan: inline;
}
.coauthors li {
tampilan: inline;
daftar-gaya: tidak ada;
}
.coauthors li: setelah {
isi: ","
}
.coauthors li: last-child: setelah {
isi: "";
}
.coauthors li: anak pertama: setelah {
isi: ":";
}
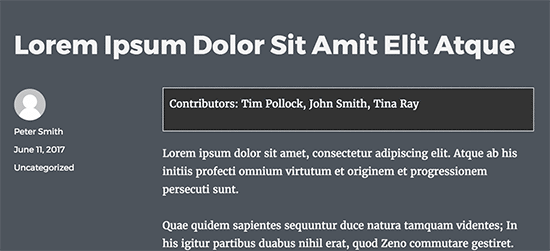
Begitulah tampilannya di situs demo kami.

Tampilkan Custom Fields di Luar Loop di WordPress
Sejauh ini kami telah menunjukkan kepada Anda semua contoh di mana bidang kustom ditampilkan di dalam lingkaran WordPress. Bagaimana jika Anda perlu menunjukkannya di luar lingkaran? Misalnya di sidebar satu postingan.
Untuk menampilkan bidang kustom di luar loop WordPress tambahkan kode berikut:
pasca-> ID; echo get_post_meta ($ postid, 'key', true); wp_reset_query (); ?>
Jangan lupa ganti kunci dengan nama field custom anda.
Tampilkan Custom Header, Footer, Sidebar menggunakan Custom Fields
Biasanya kebanyakan tema WordPress menggunakan header, footer, dan sidebar yang sama di semua halaman. Ada beberapa cara untuk menunjukkan sidebars, header, atau footer yang berbeda untuk halaman yang berbeda di situs Anda.
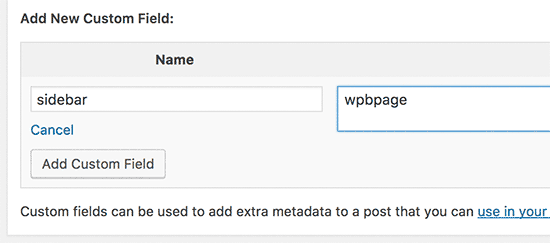
Salah satu cara untuk melakukannya adalah dengan menggunakan field custom. Edit postingan atau halaman dimana anda ingin menampilkan sidebar yang berbeda dan kemudian tambahkan sidebar sebagai custom field.

Sekarang Anda perlu mengedit file tema WordPress Anda seperti single.php di mana Anda ingin menampilkan sidebar kustom. Anda akan mencari kode berikut:
Ganti baris ini dengan kode berikut:
pasca-> ID; $ sidebar = get_post_meta ($ postid, "sidebar", true); get_sidebar ($ sidebar); wp_reset_query (); ?>
Kode ini hanya mencari bidang kustom sidebar dan kemudian menampilkannya dalam tema Anda. Misalnya, jika Anda menambahkan wpbpage Sebagai bidang kustom sidebar Anda, maka kode akan mencari file sidebar-wpbpage.php untuk ditampilkan.
Anda perlu membuat file sidebar-wpbpage.php di folder tema Anda. Anda dapat menyalin kode dari file sidebar.php tema Anda sebagai titik awal.
Memanipulasi konten umpan RSS dengan Bidang Kustom
Ingin menampilkan meta data atau konten tambahan ke pengguna RSS feed Anda? Menggunakan bidang kustom Anda dapat memanipulasi RSS feed WordPress Anda dan menambahkan konten kustom ke feed Anda.
Pertama, Anda perlu menambahkan kode berikut di file functions.php tema Anda atau plugin khusus situs.
fungsi site_postrss ($ content) {
global $ wp_query;
$ postid = $ wp_query-> post-> ID;
$ coolcustom = get_post_meta ($ postid, 'coolcustom', true);
if (is_feed ()) {
jika ($ coolcustom! == '') {
$ content = $ content. "
"$ coolcustom."
";
}
lain {
$ content = $ content;
}
}
kembali $ konten;
}
add_filter ('the_excerpt_rss', 'site_postrss');
add_filter ('the_content', 'site_postrss');
Sekarang buat saja bidang kustom yang disebut “coolcustom” dan tambahkan nilai yang Anda suka. Anda bisa menggunakannya untuk menampilkan iklan, gambar, teks, atau apapun yang Anda inginkan.
Memanipulasi RSS Feed Title dengan Custom Fields
Terkadang Anda mungkin ingin menambahkan teks tambahan ke judul posting untuk pengguna umpan RSS. Misalnya, jika Anda menerbitkan pos sponsor atau pos tamu.
Pertama, Anda menambahkan kode berikut pada file functions.php tema Anda atau plugin khusus situs.
fungsi site_titlerss ($ content) {
global $ wp_query;
$ postid = $ wp_query-> post-> ID;
$ gpost = get_post_meta ($ postid, 'guest_post', true);
$ spost = get_post_meta ($ postid, 'sponsored_post', true);
jika ($ gpost! == '') {
$ content = 'Guest Post:'. $ content;
}
elseif ($ spost! == '') {
$ content = 'Sponsored Post:'. $ content;
}
lain {
$ content = $ content;
}
kembali $ konten;
}
add_filter ('the_title_rss', 'site_titlerss');
Selanjutnya, Anda perlu mengedit posting di mana Anda ingin menampilkan teks tambahan di kolom judul dan menambahkan guest_post dan sponsored_post di bidang kustom.

Jika salah satu dari dua bidang kustom ini ditemukan dengan nilai “true”, maka akan ditambahkan teks yang sesuai sebelum judul. Teknik ini bisa dimanfaatkan dengan berbagai cara agar sesuai dengan apapun yang anda suka.
Ingin belajar hacks RSS feed yang lebih keren?
Tetapkan Tanggal Kadaluarsa untuk Posting di WordPress Menggunakan Bidang Kustom
Ingin menetapkan tanggal kedaluwarsa untuk beberapa posting di situs WordPress Anda? Ini berguna dalam situasi ketika Anda ingin mempublikasikan konten hanya untuk jangka waktu tertentu seperti menjalankan survei atau penawaran waktu terbatas.
Salah satu cara untuk melakukannya adalah dengan menghapus konten posting secara manual atau dengan menggunakan plugin seperti plugin Post Expirator.
Cara lain untuk melakukannya adalah dengan menggunakan field custom untuk secara otomatis kadaluwarsa posting setelah waktu tertentu.
Anda perlu mengedit file tema Anda dan menambahkan modifikasi loop WordPress seperti ini:
ID, "kadaluarsa", salah);
jika (hitung ($ expirationtime)! = '') {
if (is_array ($ expirationtime)) {
$ expirestring = implode ($ expirationtime);
}
$ secondsbetween = strtotime ($ expirestring) -time ();
jika ($ secondsbetween> = 0) {
echo 'posting ini akan berakhir pada tanggal $ expirestring.' ';
the_content ();
} lain {
echo "Maaf posting ini kadaluarsa!"
}
} lain {
the_content ();
}
akhirnya;
berakhir jika;
?>
Catatan: Anda perlu mengedit kode ini agar sesuai dengan tema Anda.
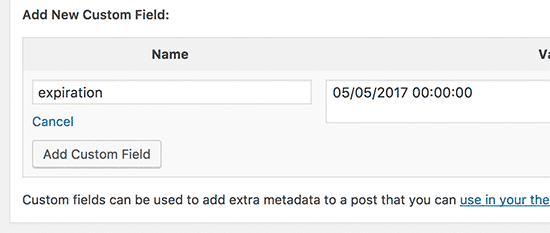
Setelah menambahkan kode ini, Anda dapat menambahkan bidang kustom kedaluwarsa ke pos yang ingin Anda kadaluarsa. Pastikan Anda menambahkan waktu dalam format ini mm / dd / yyyy 00:00:00 .

Gaya Pos Individual Menggunakan Bidang Kustom
Ingin mengubah tampilan postingan individu menggunakan CSS? WordPress secara otomatis memberikan setiap posting kelasnya sendiri yang dapat Anda gunakan untuk menambahkan CSS khusus.
Namun, dengan menggunakan bidang khusus Anda dapat menambahkan kelas kustom Anda sendiri dan kemudian menggunakannya untuk memberi gaya pada posisinya secara berbeda.
Pertama Anda perlu mengedit posting yang ingin Anda gaya secara berbeda. Buka kotak kolom khusus dan bidang kustom pasca kelas.

Selanjutnya, Anda perlu mengedit file tema WordPress Anda dan menambahkan kode ini di awal loop WordPress.
ID, 'post-class'); ?>
Sekarang Anda perlu menemukan baris dengan fungsi post_class (). Berikut adalah bagaimana tampilannya dalam tema demo kami:
>
Ubah baris ini untuk menyertakan nilai bidang khusus Anda, seperti ini:
>
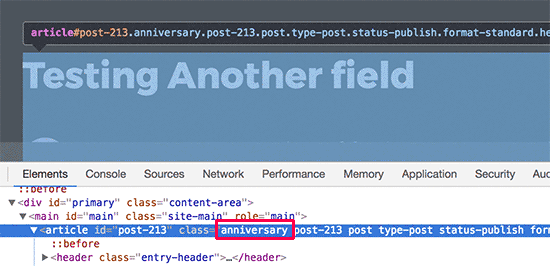
Sekarang jika Anda memeriksa kode sumber posting dengan menggunakan alat Inspect, Anda akan melihat kolom CSS lapangan kustom Anda ditambahkan ke kelas pos.

Sekarang Anda dapat menggunakan kelas CSS ini untuk menambahkan CSS khusus dan memberi gaya pada pos Anda secara berbeda.
Itu saja
